In this Article following subtopics of adobe aem adaptive form
- Create Form Fragment
- Create Schema from JSON file
- Create an Adaptive form with JSON Schema
1. Create Form Fragment
Similar to content fragments or experience fragments, it is also possible to create a form fragment that can be reused. The form fragment contains fragments of input fields that we can create. The steps below need to be followed in order to create Form Fragment
- Go to Navigation, Forms, Forms & Documents,
- Click on Create button, Select the Adaptive Form Fragment
- Add title, configuration Container, and create then edit
- First of all, you need to drag a "Panel" Component, it's not mandatory but its have some advantages
- next, configure your component according to the bottom image
- Now you need to drag your all required input fields inside the panel component
- I just added two input fields,
Form Fragment is Done, Let's use this fragment in any Adaptive Form
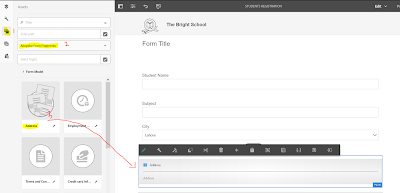
- open the edit mode of an existing adaptive form that you have created or create a new adaptive form and open it in edit mode.
- Select Assets Icons, Adaptive Form Fragment from dropdown,
- At the bottom, there will list of your created form fragments just drag and drop like component

- Open your form in Preview mode then you will find your fragment fields
2. Create Schema from JSON File
The steps below need to be followed in order to create a schema using a JSON file
NOTE: your JSON file name should be (anyname.schema.json)
- Prepare your JSON file according to your requirement
- I am adding mine created file (you can reuse this as per your need)
{"$schema": "https://json-schema.org/draft-04/schema#","title": "User Schema","type": "object","properties": {"userName": {"title": "User Name","type": "string"},"dateOfBirth": {"title": "Date of Birth","type": "string","format": "date"},"email": {"title": "User Email","type": "string","format": "email"},"gender": {"title": "User Gender","type": "string","enum": ["male","female"],"enumNames": ["Male","Female"]},"address": {"title": "Address","description": "User's Address","type": "object","properties": {"city": {"type": "string"},"state": {"type": "string"}},"required": ["city","state"]}},"required": ["userName","dateOfBirth","email"]}
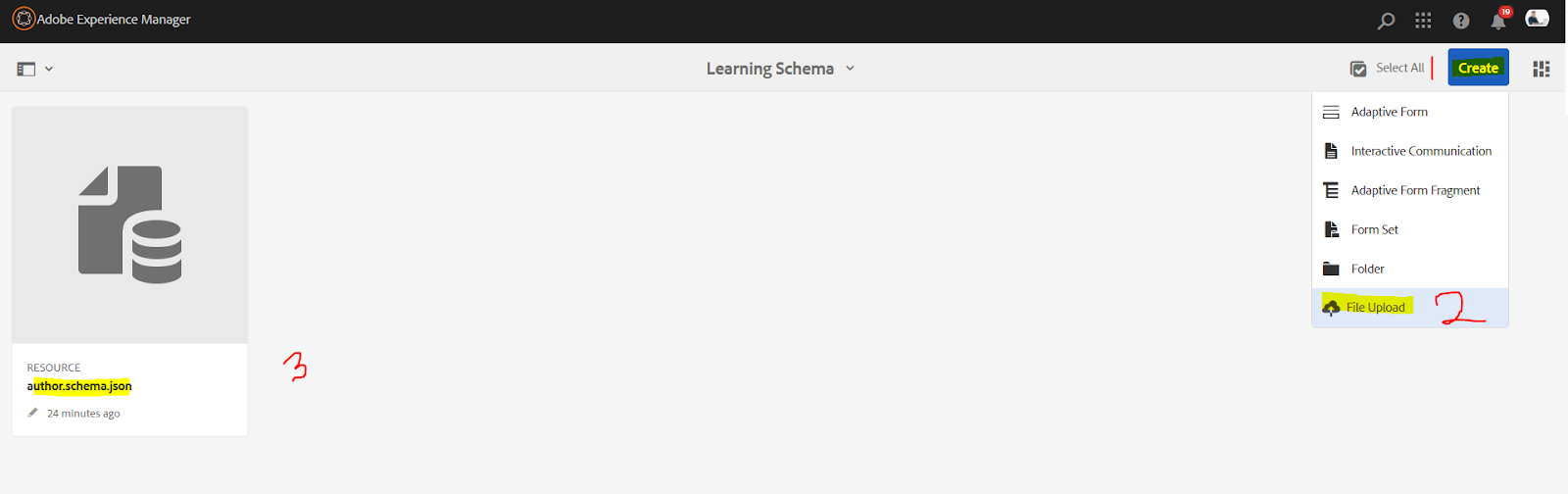
- after creating the JSON file you need to upload the file in aem
- Go to Navigation, Forms, Forms & Documents,
- Click Create button and select File Upload
- Browse your file and click upload
- My schema is created from a JSON file
3. Create an Adaptive form with JSON Schema
The steps below need to be followed in order to create an adobe aem adaptive form using JSON schema
- Go to Navigation, Forms, Forms & Documents,
- Click Create button, select your form template, Next button
- Add title and other information
- Next, setup the configuration according to the bottom image
- From Model Tab Select schema from the dropdown
- Search in the repository and then select the schema that you have created with the JSON file
- Now your form is created now
- Open form in edit mode
- follow the bottom image, then you can drag and drop your schema
Thanks

.png)






.png)













.jpeg)


.jpeg)





